
보통 크롬 브라우저를 이용하여 웹 페이지 번역하고 있지만,
모든 사람들이 크롬 브라우저를 사용하지는 않습니다
그렇기에 직접 티스토리에 번역기를 달아 봤습니다
오늘은 글로벌 시대에 맞게 티스토리에 번역기를 등록해 봅시다

1️⃣ Gtranslate 사이트에서 코드 가져오기
Website Translator Widget
Widget Look Float Nice dropdown with flags Flags and dropdown Dropdown Flags Flags with language name Flags with language code Language names Language codes Globe Popup ? Translate From EnglishArabicBulgarianChinese (Simplified)Chinese (Traditional)Croatia
gtranslate.io
GTranslate 사이트에서 무료로 제공되는 번역기를 사용했습니다

해당 사이트에 접속해
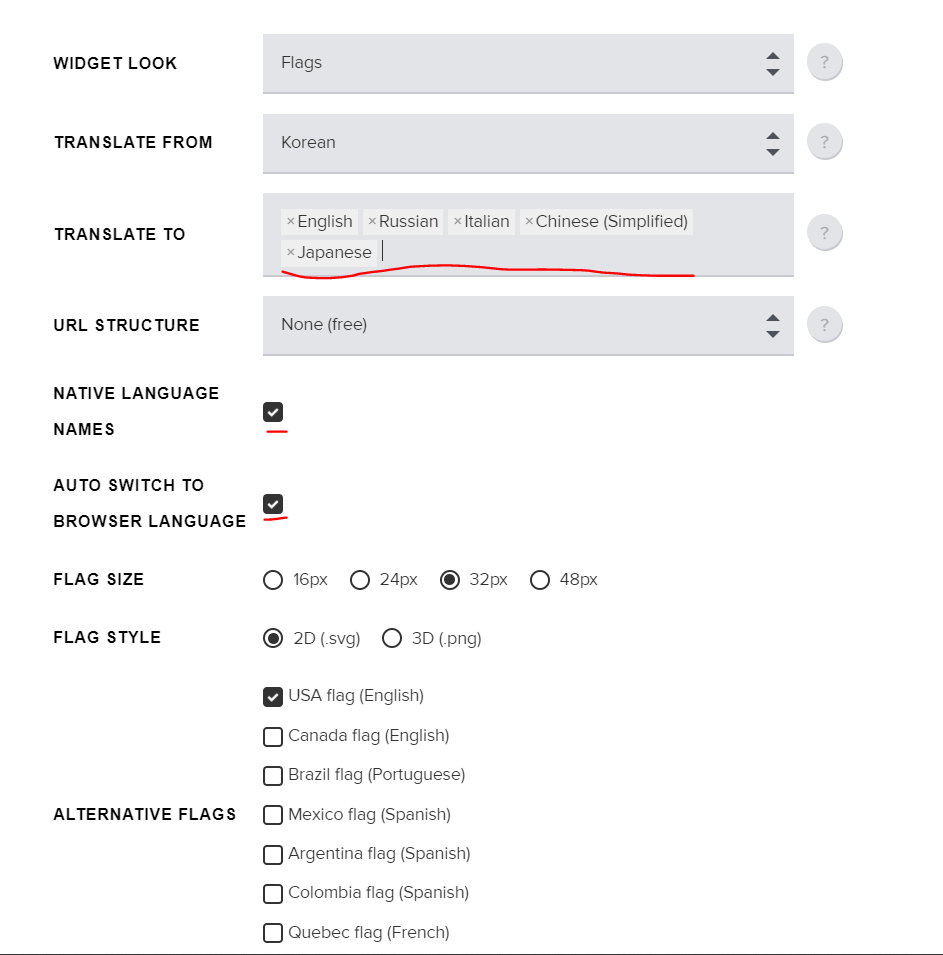
TRANSLATE TO 부분과 WIDGET LOOK을 입맛대로 선택하면 됩니다
나머지 항목은 사진과 같이 선택해 주세요
전 English, Japanese, Russian, Italian, Chinese 이렇게 선택했습니다
(해당 항목을 클릭하여 다른 언어로 변경하실 수 있습니다)

밑으로 내려보면 우리가 선택한 항목을 바탕으로 코드가 생성됩니다
이 코드를 본인의 티스토리 사이드바에 적용할 겁니다
UPDATE PREVIEW 버튼을 클릭하면
적용될 코드 결과값을 확인할 수 있습니다

2️⃣ WIDGET CODE를 티스토리 사이드바에 적용하기

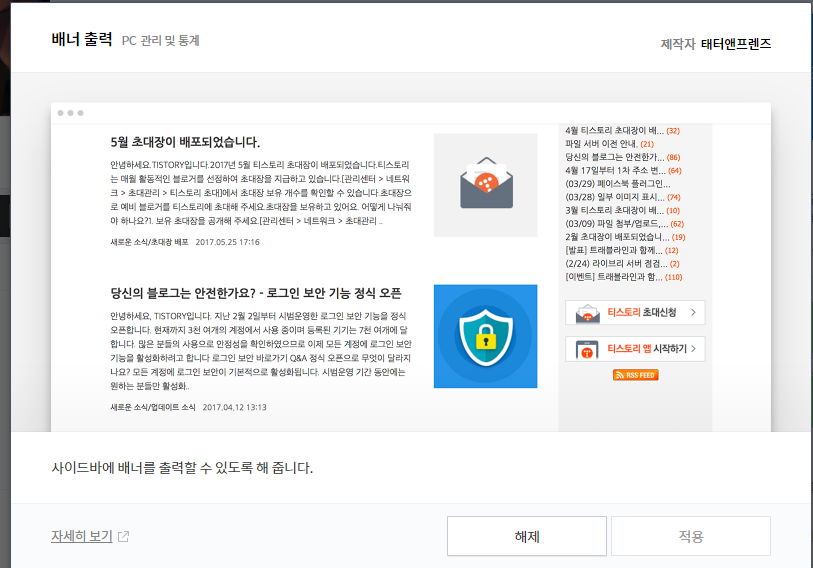
코드를 사이드바에 적용하기 전에
배너 출력 플러그인이 적용되어 있어야 합니다!

적용이 끝났으면
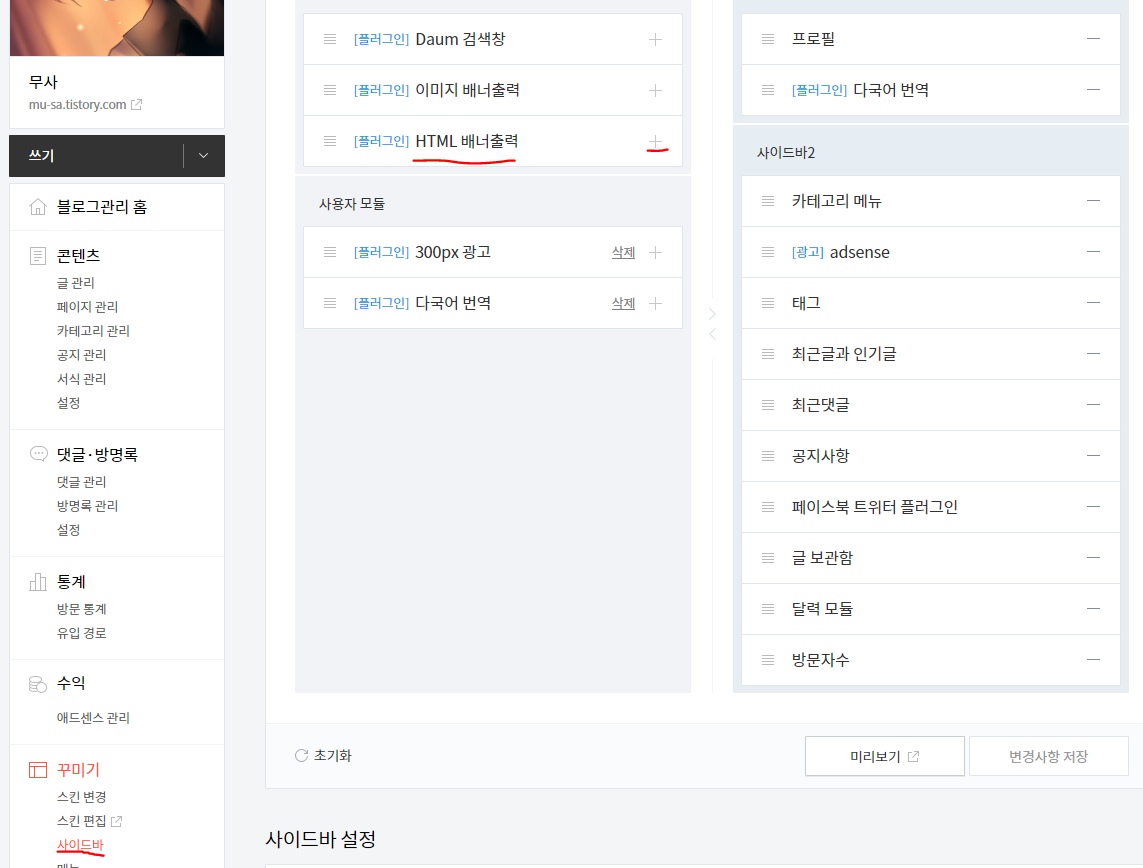
사이드바 항목을 클릭하여 HTML 배너출력 오른쪽 +버튼을 눌러
원하시는 위치에 추가해 주세요

전 사이드바1 프로필 밑에다가 적용했습니다
HTML 배너출력 목록에 마우스 커서를 대면
편집 부분이 활성화됩니다 클릭해 주세요

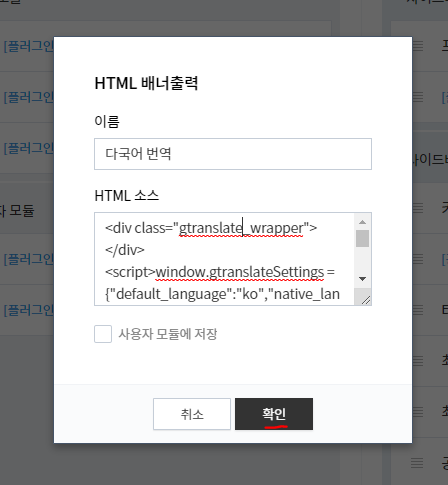
여기서 GTranslate 사이트에서 복사한 코드를 HTML 소스 안에 넣어줍니다
이름은 자유롭게 설정하고 수정이 끝났으면 확인 버튼을 눌러주세요

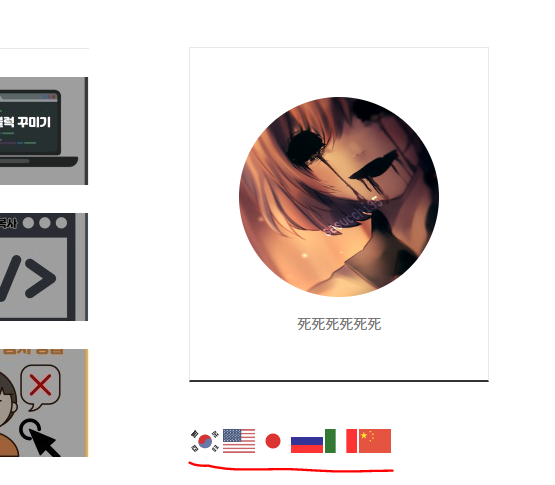
이렇게 프로필 바로 밑에 국기 이미지가 보이게 됩니다
이 국기를 클릭하면 사이트가 알맞게 번역됩니다

여러분도 글로벌 시대에 맞게 티스토리에 번역기를 추가해 보세요
오늘 하루도 정말 고생 많았습니다!

