
지난 시간에 티스토리의 무단 복제를 방지하기 위해 복사 금지를 추가하였는데,
코드로 작성된 부분도 똑같이 복사가 금지됩니다
제 강좌 글은 공부를 목적으로 코드 파일을 배포하지 않고, 코드 블럭으로만 작성하였는데
아무래도 급하신 분들을 위해 코드 블럭 복사 기능을 추가하였습니다
오늘은 이 코드 블럭 복사 기능을 티스토리에 적용해 봅시다


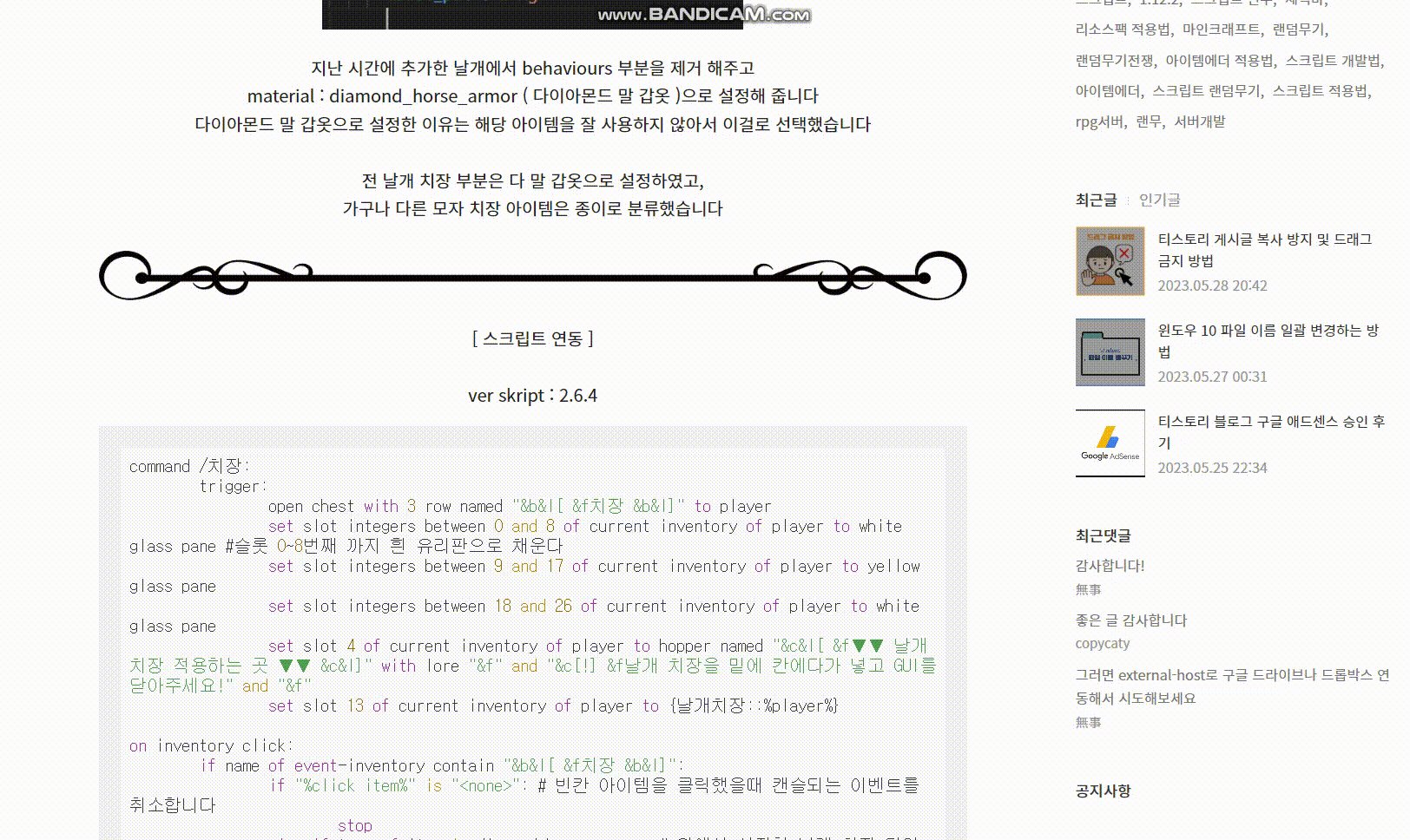
오늘 적용할 코드 블럭 복사 버튼입니다
1️⃣ clipboard.min.js 라이브러리를 다운로드합니다
GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
:scissors: Modern copy to clipboard. No Flash. Just 3kb gzipped :clipboard: - GitHub - zenorocha/clipboard.js: Modern copy to clipboard. No Flash. Just 3kb gzipped
github.com
코드 블럭을 복사할 수 있는 라이브러리입니다

그다음 다운로드한 clipboard.min.js 파일을 본인의 티스토리에 업로드해야 합니다
[블로그 관리 홈] > 꾸미기-스킨 편집을 눌러 > html 편집을 클릭해 주세요

파일 업로드 항목으로 들어간 후
하단 부분 +추가 버튼을 눌러 clipboard.min.js 파일을 추가해 주세요
추가가 끝났으면 [적용] 버튼을 눌러주세요

2️⃣ HTML, CSS를 설정하여 코드 블럭 복사 버튼을 추가합니다
총 3개의 코드를 추가해 줄 겁니다

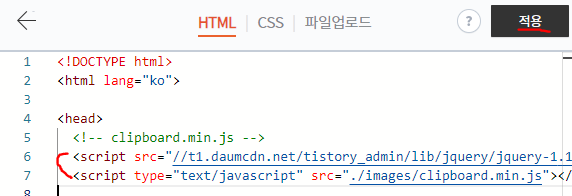
HTML 항목에서 head 태그에 추가할 코드를
<head> 태그 바로 밑에 추가해 줍니다
이 코드는 코드 블럭을 찾아 복사 버튼을 추가해 주는 코드입니다

head 태그를 추가했으면
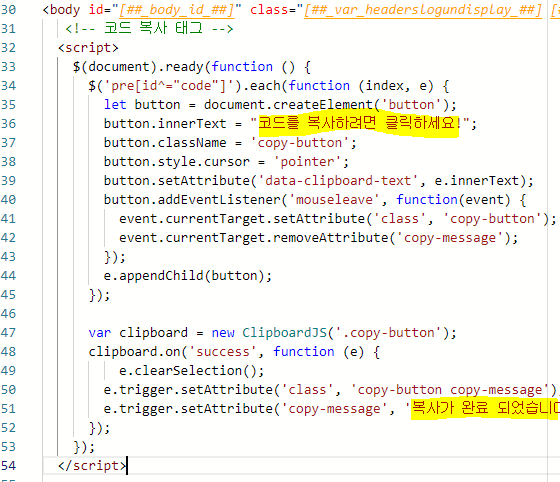
body 태그에 추가할 코드를 <body> 태그 밑에 추가해 줍니다
복사 버튼을 클릭했을 때 나오는 문구와 복사가 완료되었을 때 문구를 설정할 수 있습니다
노란색으로 색칠되어 있는 문구를 입맛대로 수정하시면 됩니다
여기까지 완료했으면 [적용] 버튼을 눌러줍니다

마지막으로 css 항목으로 넘어와
css 적용할 코드를 맨 밑에 붙여넣기 해주세요
마찬가지로 작업을 완료했으면 [적용] 버튼을 눌러줍니다

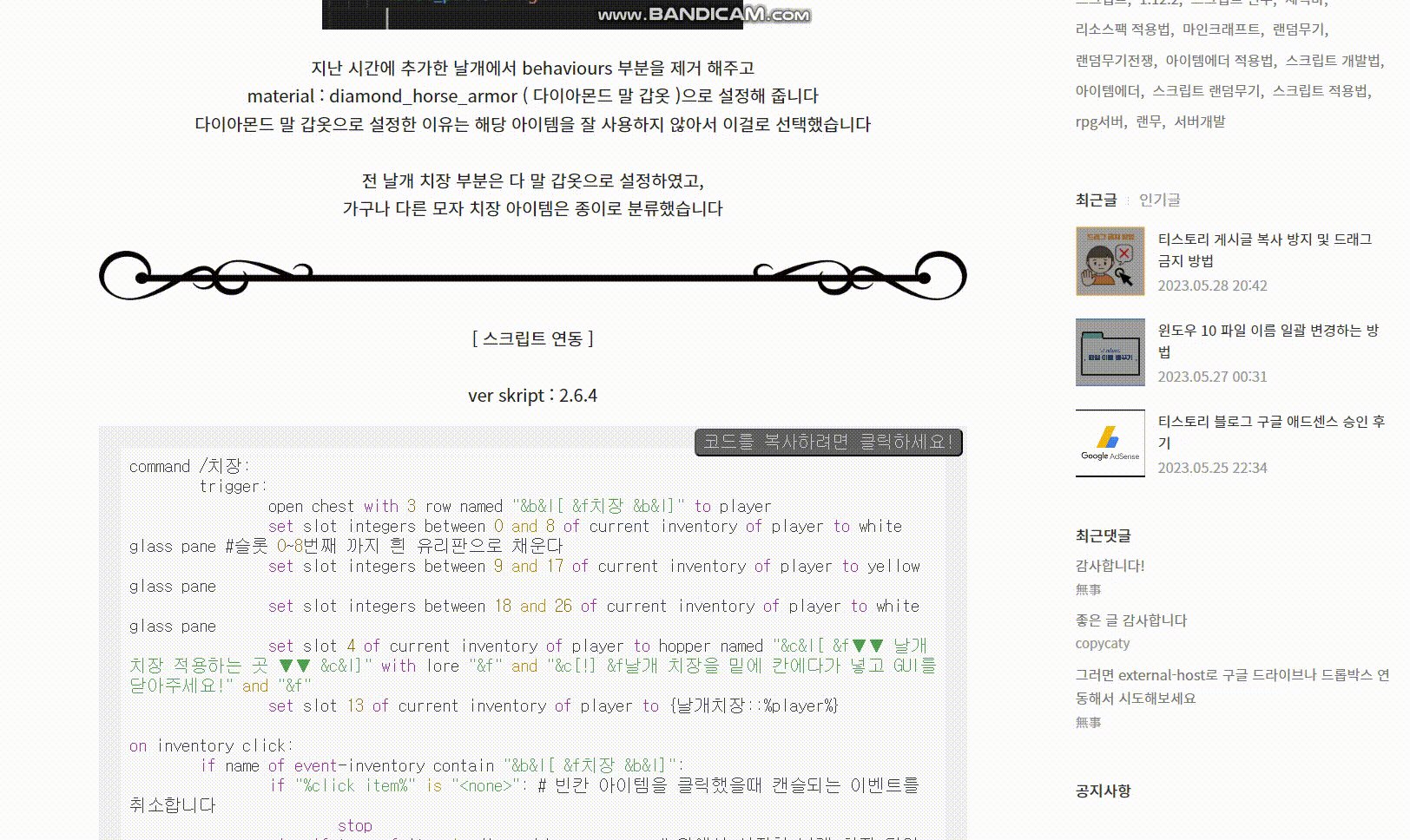
그러면 사진과 같이 오른쪽 상단에 설정한 문구 그대로 나옵니다
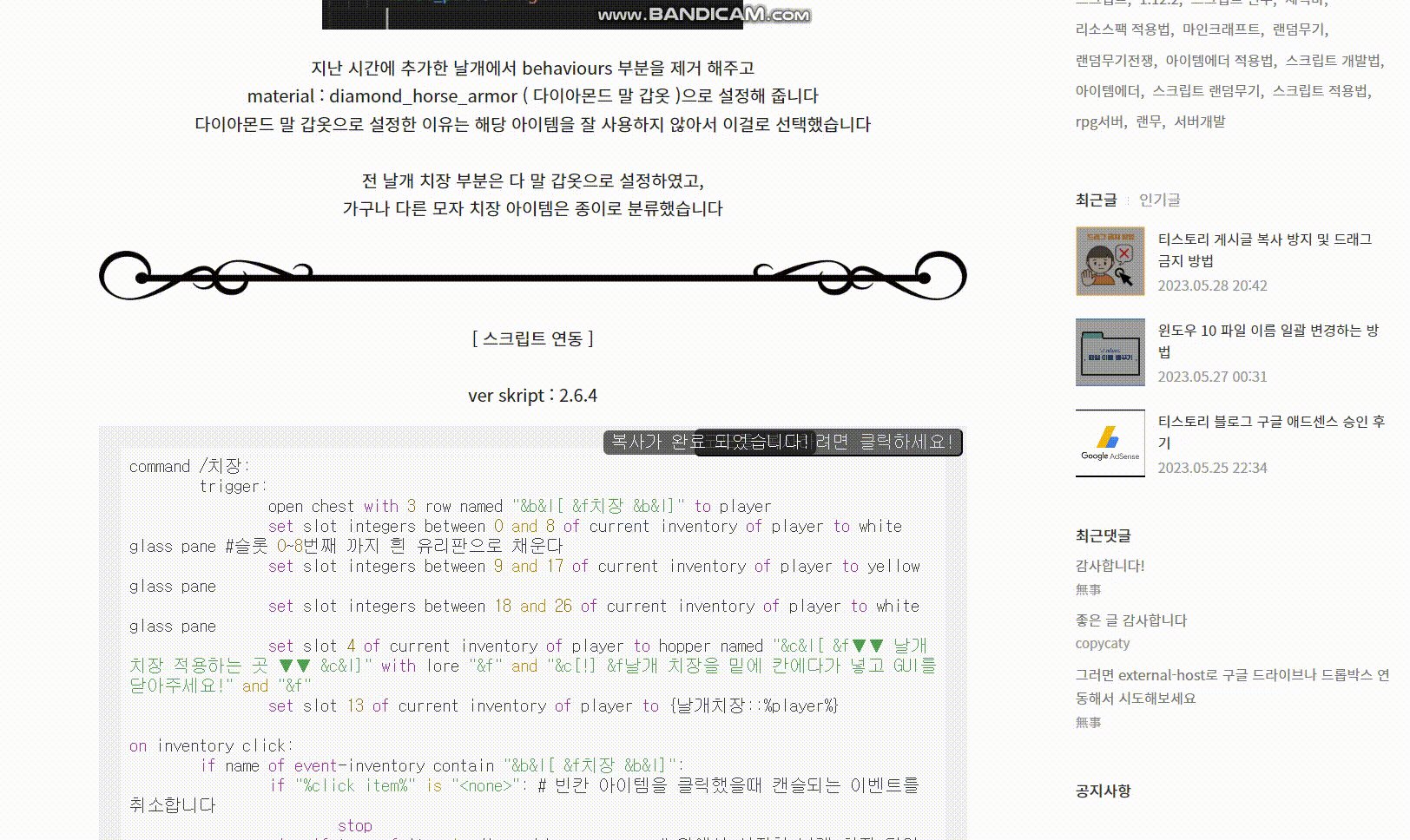
해당 버튼을 클릭하면 '복사가 완료 되었습니다' 문구가 출력됩니다
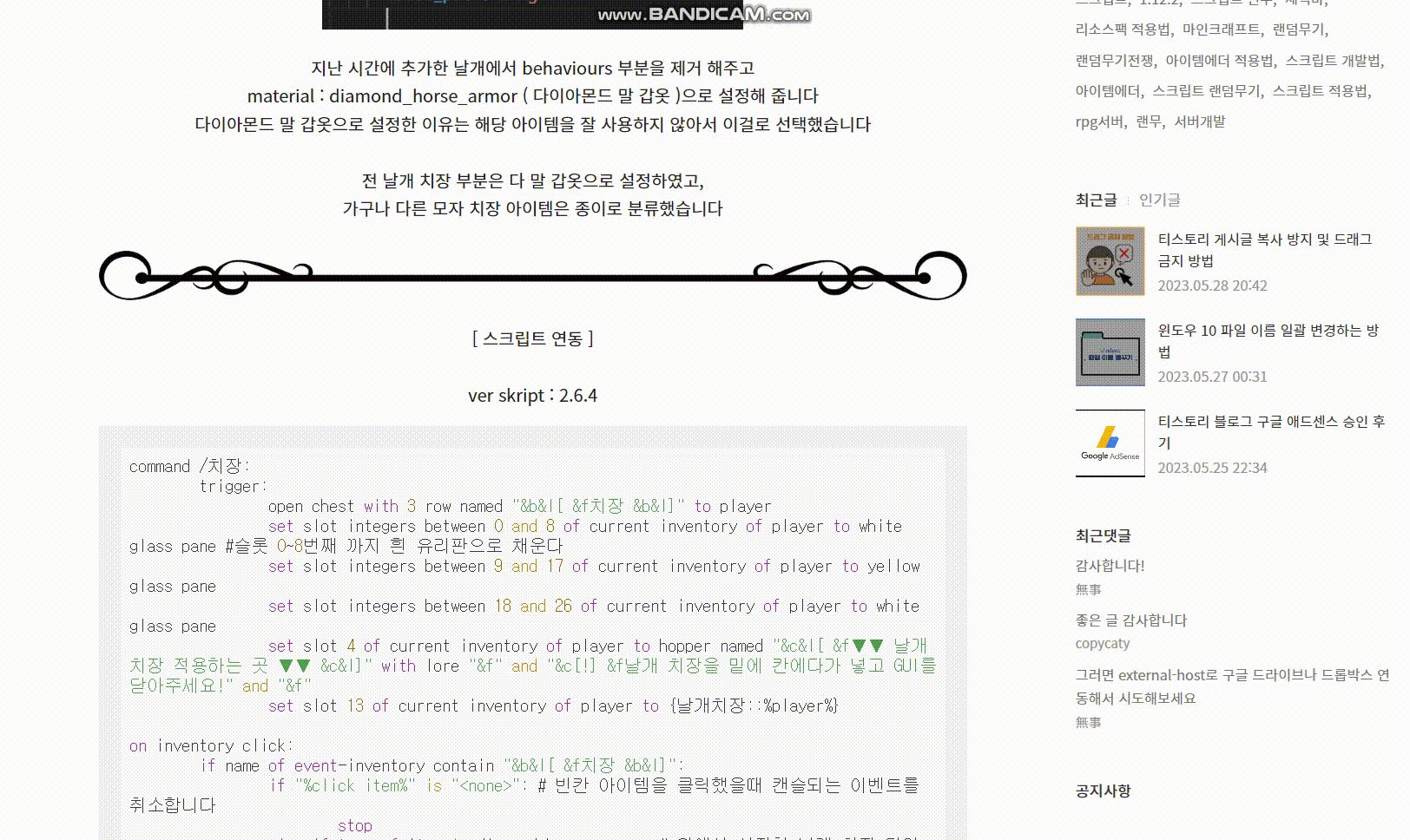
코드 블럭 복사 버튼을 이용하여 해당 내용을 복사해 보세요!
코딩 관련된 강좌 글을 쓰는 분들에게 많은 도움이 되었으면 합니다
오늘 하루도 정말 고생 많으셨습니다!

