
지난 시간에 코드 블럭 복사 버튼을 추가했습니다
복사 버튼을 추가하면서 좀 욕심이 생겼는데,
티스토리에서 지원하는 코드블럭은 디자인적 요소가 너무 아쉬웠습니다
좀 더 다양한 코드 블럭 테마를 적용하고 싶어
html과 css를 설정하여 외부 사이트에서 예쁜 코드블럭을 적용했습니다
오늘은 highlight.js 사이트를 이용하여 코드블럭을 꾸며봅시다

1️⃣ highlight.js 사이트에서 CDN 코드를 가져온다
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
해당 사이트에 접속합니다
접속 후 [Get version 11.7.0] 버튼을 클릭합니다

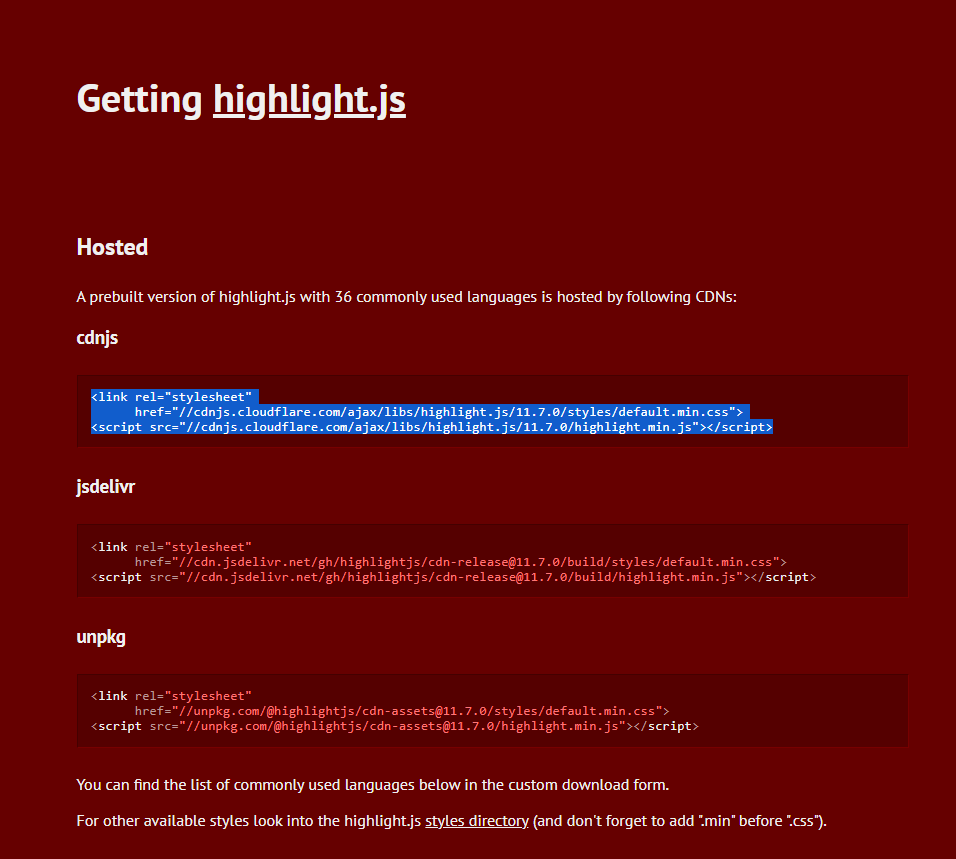
이런 화면이 나오는데 여기서 cdnjs 코드를 복사하여
티스토리 [블로그 관리 홈] > [스킨 편집] > [html편집] 의
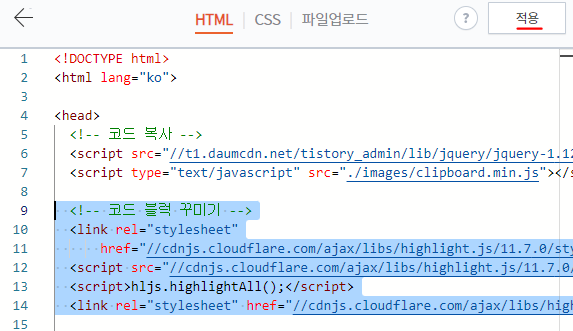
<head> </head> 태그 사이에 붙여넣기 하면 됩니다
CDN : 콘텐츠 전송 네트워크입니다 인터넷만 연결되어 있으면
다운로드 없이 해당 파일을 접근하여 사용할 수 있습니다
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
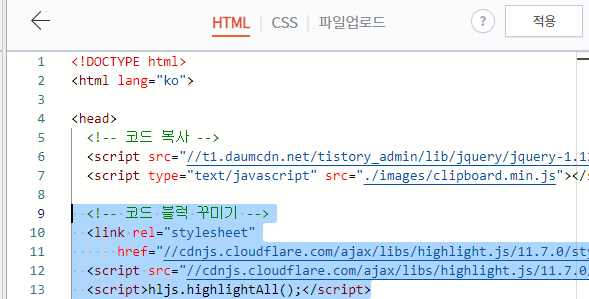
<script>hljs.highlightAll();</script>단 여기서 한 가지 코드를 더 추가해 줘야 합니다
<script>hljs.highlightAll();</script>라는 코드 입니다
highlight.js 테마를 사용하기 위해 해당 라이브러리를 추가한 겁니다

티스토리 html 편집에서 <head> 태그 사이에 복사한 코드를 추가합니다

2️⃣ highlight.js 테마를 적용한다
highlight.js demo
highlightjs.org
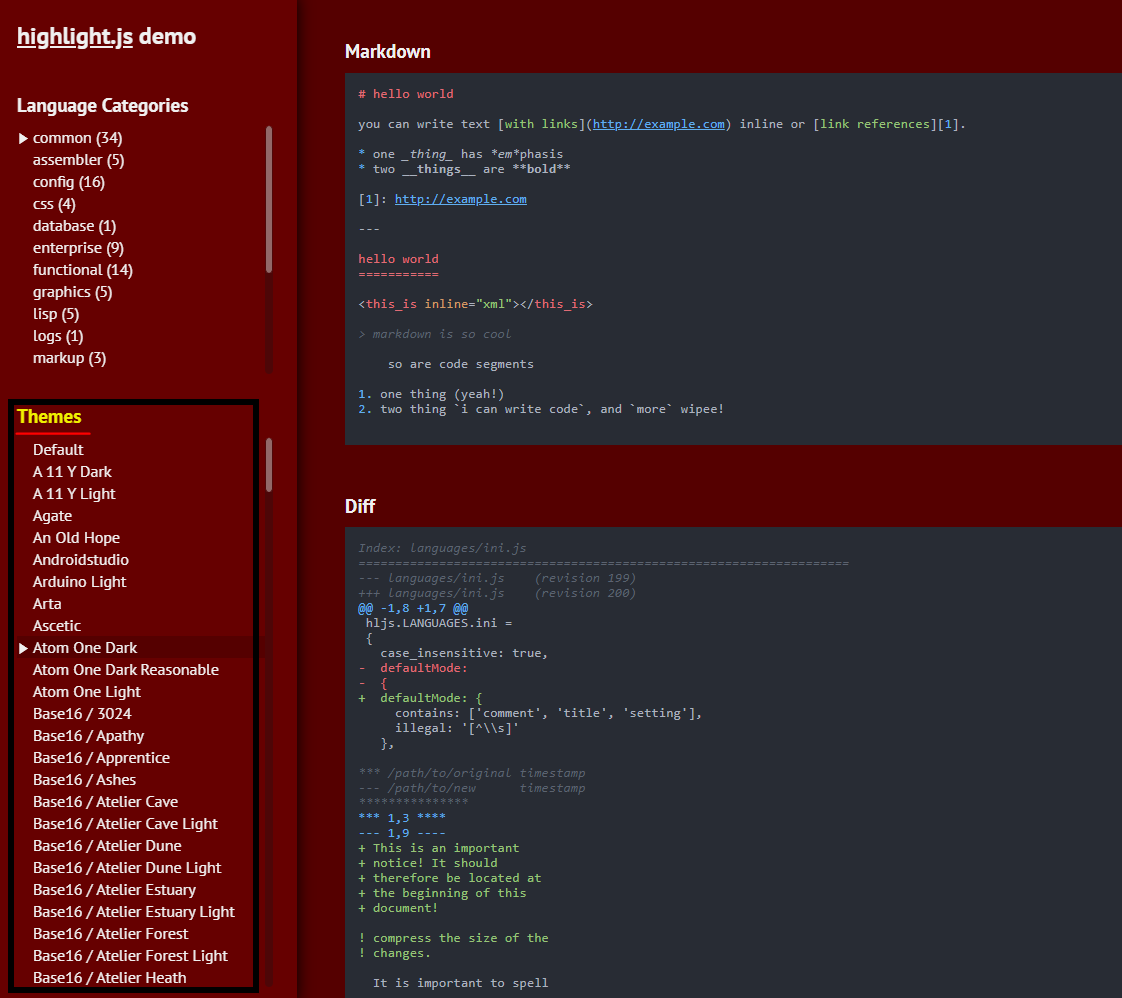
이제 highlight.js 사이트에서 지원하는 테마를 적용해 봅시다

사이트를 둘러보면 다양한 테마들을 제공합니다
전 Atom One Dark 테마를 사용했습니다
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/atom-one-dark.min.css">원하는 테마를 선택했으면 해당 코드를 수정하여 다시 <head> 태그 사이에 적용해야 합니다
link 마지막 부분에 atom-one-dark.min.css이라 적혀있는데
이 부분을 여러분들이 선택한 테마 이름으로 적어주시면 됩니다
※ 테마 이름을 수정할 때 주의사항 ※
1. 대문자 > 소문자로 변경해서 작성한다
2. 문자와 문자 사이에 띄어쓰기 표시는 -으로 표시한다
3. 문자와 숫자 사이에 띄어쓰기는 무시합니다
이렇게 3가지만 유의해서 작성하시면 됩니다
ex) Atom One Dark > atom-one-dark

티스토리에 돌아와서 <head> 태그 사이에 적용해 줍니다
티스토리 플러그인이 제공하는 코드블럭이 설정되어 있다면
적용이 안될 수 있으니 설치되어 있는 플러그인을 해제해 주세요

3️⃣ CSS 설정하여 코드 블럭을 예쁘게 다듬어보자

기존에 코드블럭은 테두리 부분이 두껍게 표시되어 있는데
이 부분을 css를 사용하여 없애봅시다

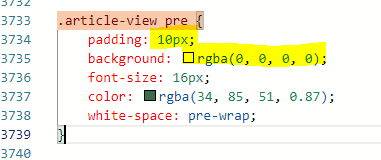
컨트롤+F를 이용하여 .article-view pre 부분을 검색합니다
여기서 패딩과 백그라운드를 사진과 같이 수정하면 흰 테두리가 사라지게 됩니다

또한, 코드블럭을 둥글게 표현하고 싶어 해당 코드도 추가했습니다
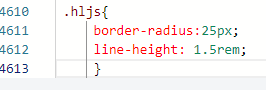
.hljs{
border-radius:25px;
line-height: 1.5rem;
}
border-radius 값을 조절하여 코드 블럭을 둥글게 설정하였고,
line-height 값을 조절하여 코드 블럭 내부의 글자 간격을 설정했습니다

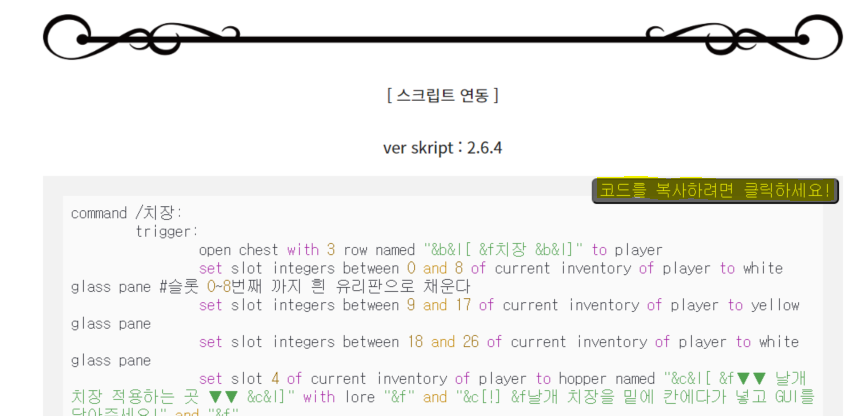
정말 예쁘게 바뀌었네요 만족스럽습니다!
여러분들도 예쁜 코드 블럭을 적용해 보세요

[ 코드 블럭 복사 버튼 사용하기 ]
티스토리 코드 블럭 복사 버튼 만들기
지난 시간에 티스토리의 무단 복제를 방지하기 위해 복사 금지를 추가하였는데, 코드로 작성된 부분도 똑같이 복사가 금지됩니다 제 강좌 글은 공부를 목적으로 코드 파일을 배포하지 않고, 코
mu-sa.tistory.com