
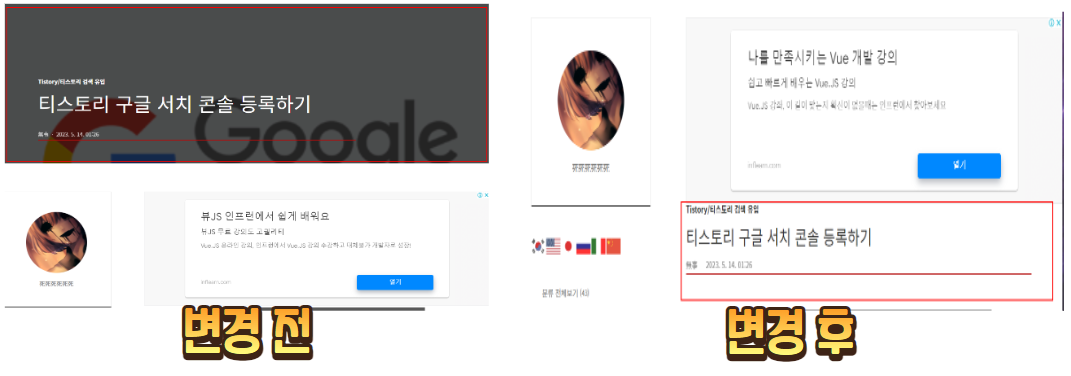
오디세이 스킨에서 글을 작성하면
제목 영역에 배경 이미지가 생기면서 많은 영역을 차지하게 됩니다
디자인 부분에서 마음에 들지 않아 이 부분을 제거해 봤습니다


해당 사진을 이번 시간에 적용해 봅시다
티스토리 스킨 편집 - CSS 수정
.article-header:before {
display: none;
}
.article-header {
background-image: none !important;
}
.article-header .inner-header {
color: #333;
}
#tt-body-page .main {
padding-top: 88px;
}
@media screen and (max-width: 1060px) {
#tt-body-page .main {
padding-top: 48px;
}
}
.article-header .box-meta {
position: static;
bottom: initial;
}
.article-header {
position: static;
left: 0;
margin: 0 0 48px 0;
padding: 0;
height: auto;
}
.article-header .inner-header {
margin: 0;
}
.article-header .title-article {
margin: 0 0 12px 0;
font-size: 30px; /* 제목 글자 크기를 조절할 수 있습니다 */
}코드를 복사해서
[블로그 관리 홈] > 꾸미기-스킨 편집 > html 편집 - CSS 항목을 클릭합니다
맨 마지막 줄에 붙여넣기 해주세요
font-size : 30px 부분을 조절하여 제목 글자 크기를 설정할 수 있습니다

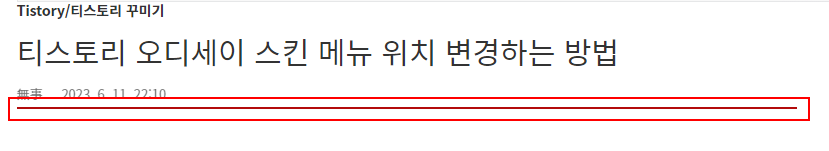
적용이 끝났으면 이렇게 적용될 텐데
전 여기서 제목 밑에 빨간줄까지 추가해 봤습니다

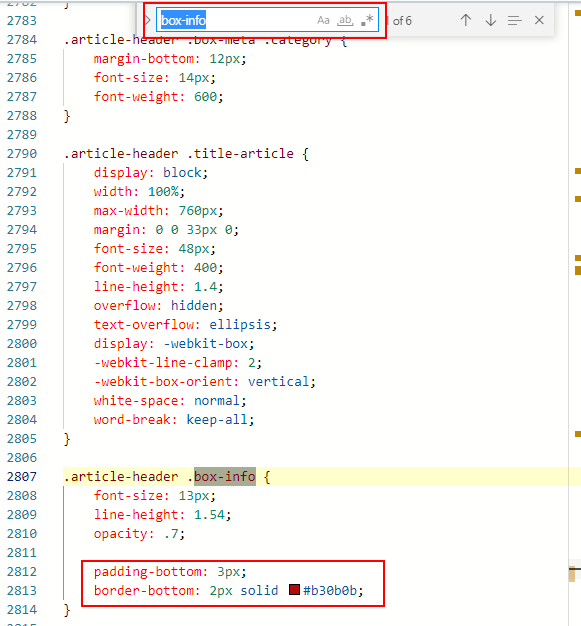
빨간줄 적용 방법은 ctrl + f 눌러 box-info 태그를 검색해 줍니다
padding-bottom 부분을 추가하여 작성자 밑 부분에 여백을 설정했습니다
( 여백을 좀 더 넣고 싶으면 px 값을 올려주세요 )
border-bottom 부분은 2px 빨간색 바닥선을 추가했습니다
색깔은 구글에 색상선택 도구를 검색하여 HEX 값을 복사하여 수정해 주세요

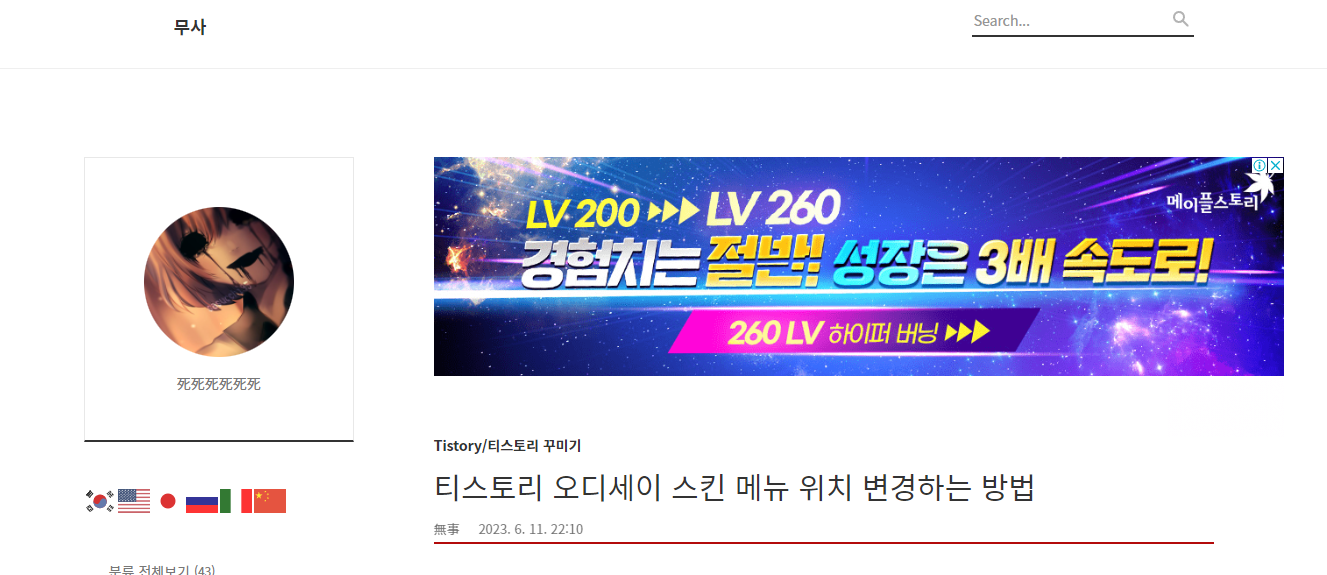
모든 작업이 끝나면 제목 배경이 깔끔하게 사라집니다
티스토리는 이렇게 디자인적 요소들을 하나씩 수정할 수 있어
정말 좋습니다 여러분들도 입맛대로 수정해 보세요!

[ 다른 꾸미기 강좌 ]
티스토리 오디세이 스킨 메뉴 위치 변경하는 방법
안녕하세요 오늘은 티스토리에서 지원하는 오디세이 스킨 왼쪽 사이드 메뉴를 오른쪽으로 옮겨보도록 하겠습니다 아무래도 한국 사람들은 대부분 왼쪽부터 글을 쓰고 읽기 때문에 이런 점을
mu-sa.tistory.com
티스토리 인용구 색상과 폰트 설정하기
오늘은 티스토리에서 지원하는 인용구 blockquote를 수정하여 인용구에 폰트와 디자인을 입맛대로 설정해 봅시다 해당 인용구를 사용했을 때 폰트와 디자인을 변경할 겁니다 1. 인용구에 적용할
mu-sa.tistory.com
티스토리 마우스 커서 설정 및 효과 추가하기
블로그를 꾸미는 도중 마우스 커서와 애니메이션 적용 방법을 알게 되었습니다 티스토리에서 html과 css을 능숙하게 다룬다면 웹 페이지를 좀 더 예쁘게 꾸밀 수 있습니다 오늘은 티스토리에 마
mu-sa.tistory.com